LineMessegingAPIは送信だけなら特に問題ありませんが、ユーザーの対応をベースに配信内容を変えるためにはWebhookが必要になります。本番環境にアップせずローカルでやるためにngrokをPCにインストール
ngrokのアカウント作成とダウンロード
今回はダウンロードツールでインストールしますとまずはngrokのなカウントを作成します。githubかgoogleアカウントですぐに作成できます
Sign Up URL https://dashboard.ngrok.com/signup
私はGithubアカウントで作成

チェックを入れてる

CreateAccountをクリックしてワンタイムパスワードを生成するので、自分が使っているAuthenticator app(1Password, Google Authenticator, or Microsoft Authenticatorなど)でQRコードを読み込んでくんでアプリに登録してください。そしてNextをクリック
アプリ上にワンタイムパスが表示されるので以下に入力

入力してContinueをすると下のようにリカバリーコードが表示されるのでダウンロードするなりして保存しておくこと

Finishあとは利用目的など

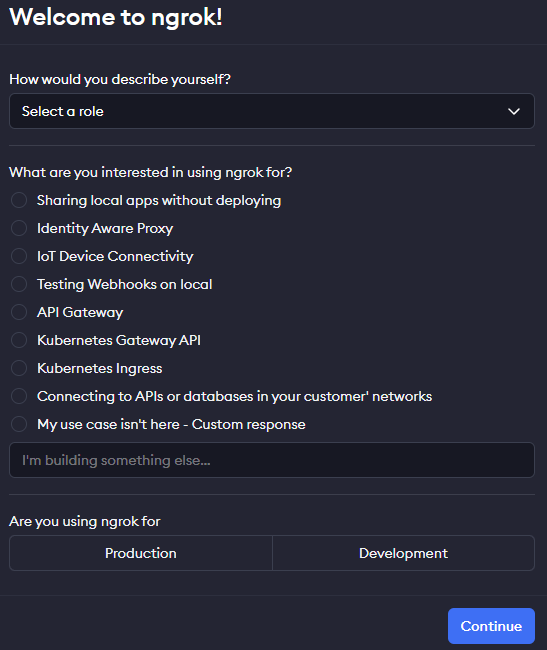
roleは自由につけてください。
利用目的は Testing Webhooks on local を選択しておけばOK
Are you using ngrok forはDevelopmentを私は選びました
ページが変わり下の方に行くとInstallationがあるのでDownLoadをクリック

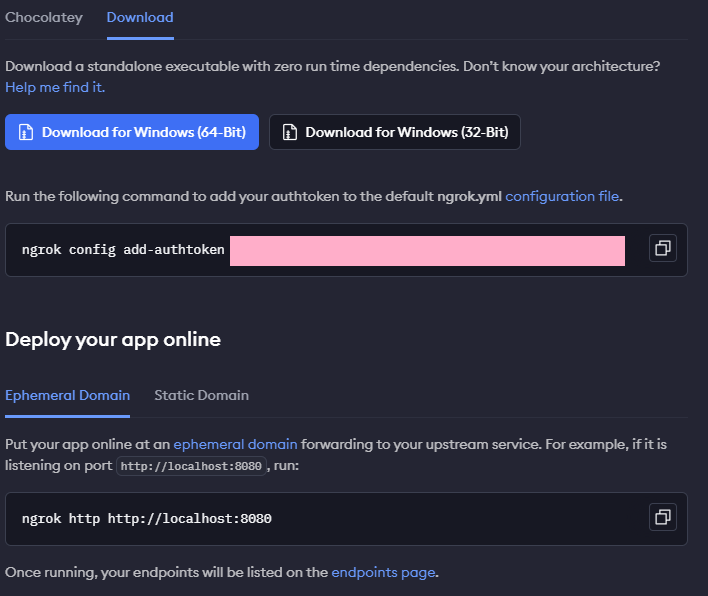
Download for Windows (64-Bit)を選択してDownloadをクリックしてファイルをゲットして解凍するとngrok.exeファイルがあるので任意の場所に保存開発環境のフォルダや利用するプロジェクト直下などがべんりでおすすめ
環境パスを通しておくと便利

開いて、ngrok.exeファイルを実行するとターミナルが起動するので、上のピンクがある行をngrok config add-authtoken <あなたのauthtoken>コピーして実行
実行すると Authtoken saved to configuration の表示とファイルの保存先パスが表示されます
ngrok を実行するには ngrok http ポート番号 で Flaskのデフォルトポートが5000なので ngrok http 5000 で実行するとよいです
LineMessengerAPIでWebhookURLngrokを使う方法
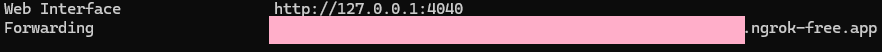
ngrok http 5000 を実行して以下のForwardingのURLを入力

LINE Developers コンソールの「Messaging API」設定へ行く
Webhook URLに https://xxxx.ngrok-free.app/callback このようなURLで登録(/callbackはFlaskのルートの最後に付けてください)
URLは毎回変わるので、その都度Line MessegingAPIのURLを変更してください