CSSでフォームのテキストエリアやセレクトのプルダウンメニューで横幅をwidthで設定したけれどなぜか、少しずれる。これを解消する方法を紹介
まずHTMLの入力項目にclassを設定しよう

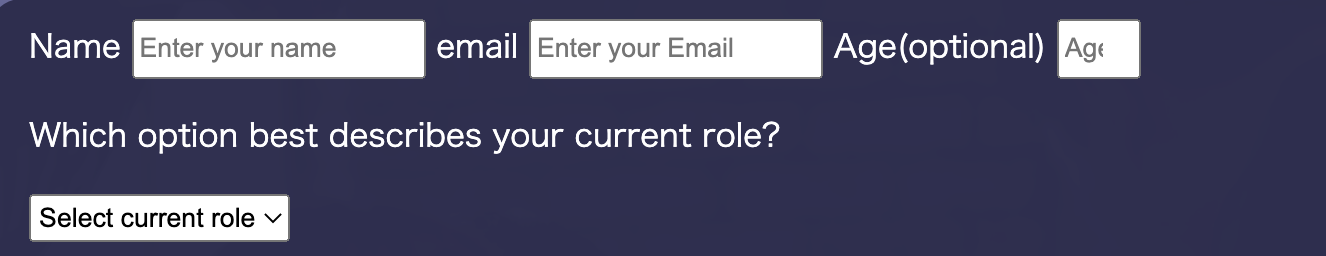
何も設定しないと、横に並んでいきます。これだと、入力する人がわかりにくいですよね。
入力フォームは縦並びが一番です
じゃあどうやって縦並びにするのかって言うと、CSSで display:block;というものを設定する必要があります。
狙った場所にCSSを適用させるにはclassを設定すると便利なので、inputタグにclassを設定しましょう。今回はclass="form-control"としていますが、わかりやすければ何でもOKです。
<input
type="text"
name="name"
id="name"
class="form-control"
placeholder="Enter your name"
required
/>こんな感じで全部のinputタグに class="適当な名前" をコピペして同じものを設定しましょう
設定したらCSSで display:block;を設定
.form-control
{
display:block;
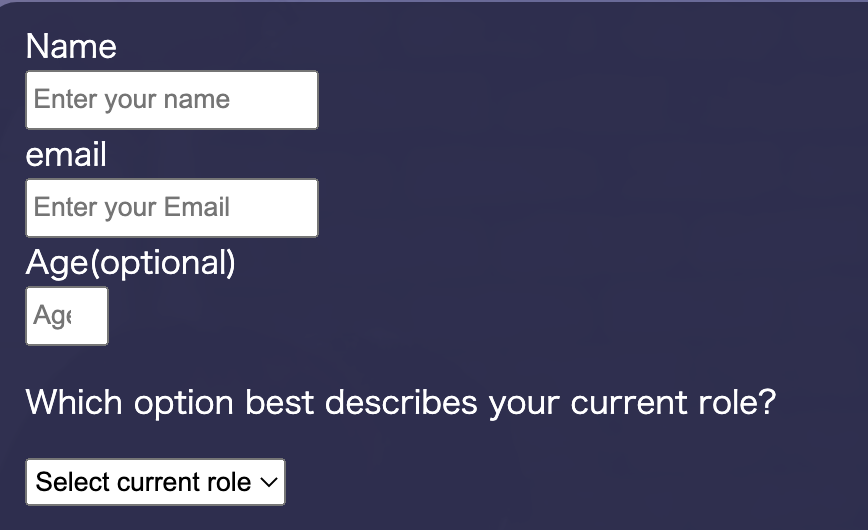
}これで縦並びになりました

inputタグのclssにcssでwidth横幅を指定
縦並びになったけれど、今度は横幅がガタガタで見た目が美しくないですよね。横幅を揃えてあげたらきれいになりますよね
CSSでwidthを設定してあげます。width:100% に設定 数字は 100pxとかでもなんでもOKお好きなように。とりあえずwidth:100%にしてあげるとフォームタグで設定した横幅全開で広げてくれるのでおすすめ。必要に応じて適当に修正してください
.form-control
{
display:block;
width:100%;
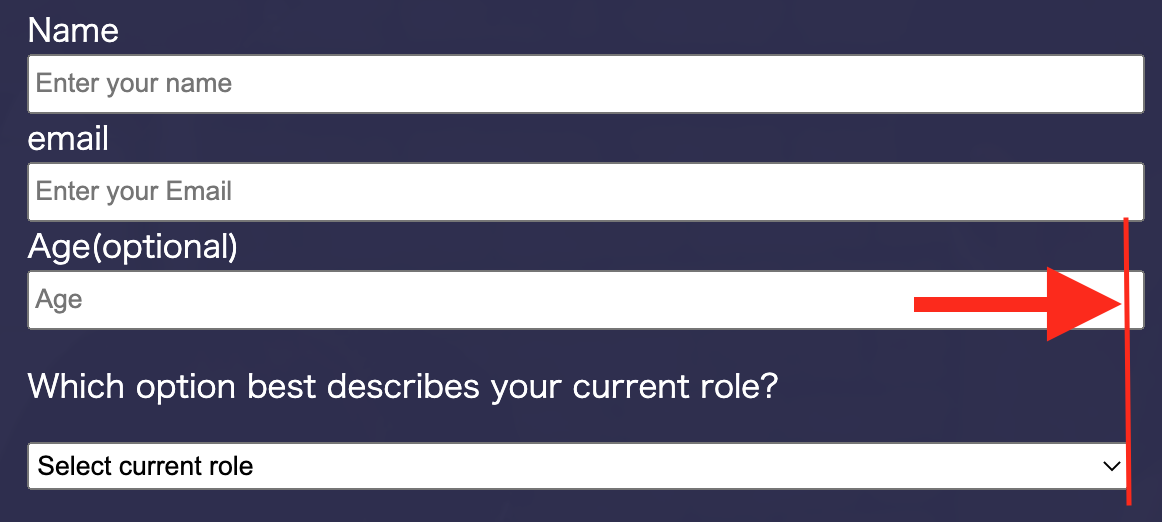
}これで横幅が全力で広がりました。

でもあれプルダウンメニューだけ横幅がずれている!!!
CSSでテキストフォームやselectのプルダウンメニューの横幅をぴったり合わせたい
こんどはこの気持ち悪い入力フォームのズレを直したいですよね。
修正するにはcssを1行追加する必要があります
box-sizing:border-box; でズレが直る!!!
CSSではこうなります
.form-control
{
display:block;
box-sizing:border-box;
width:100%;
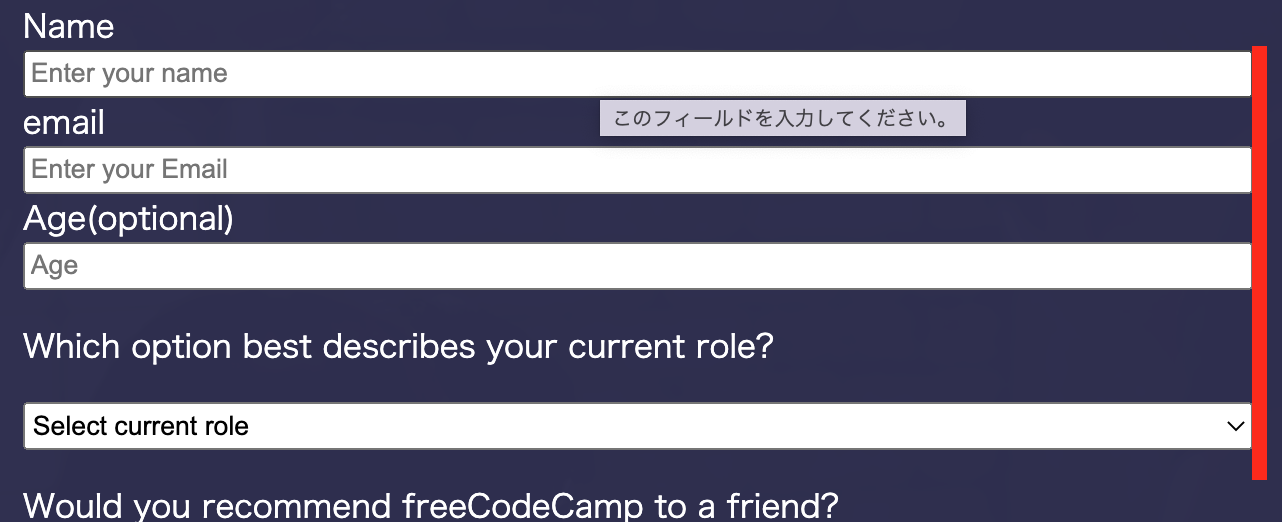
}これできれいに揃いました。

今回使用したHTML 入力フォームの項目
name
email
age
selectの項目
role Name Email Age(optional)
<div class="form-group">
<label id="name-label" for="name">Name</label>
<input
type="text"
name="name"
id="name"
class="form-control"
placeholder="Enter your name"
required
/>
</div>
<div class="form-group">
<label id="email-label" for="email">Email</label>
<input
type="email"
name="email"
id="email"
class="form-control"
placeholder="Enter your Email"
required
/>
</div>
<div class="form-group">
<label id="number-label" for="number"
>Age<span class="clue">(optional)</span></label>
<input
type="number"
name="age"
id="number"
min="10"
max="99"
class="form-control"
placeholder="Age"
/>
</div>
<div class="form-group">
<p>Which option best describes your current role?</p>
<select id="dropdown" name="role" class="form-control" required>
<option disabled selected value>Select current role</option>
<option value="student">Student</option>
<option value="job">Full Time Job</option>
<option value="learner">Full Time Learner</option>
<option value="preferNo">Prefer not to say</option>
<option value="other">Other</option>
</select>
</div>