VSCodeでgitを使ってみたい、GitHubを使ってソースコードを管理したい人用
まずはGitをダウンロードする
以下サイト二アクセス
自分のPC環境に合わせてクリック、私はwindowsを選択

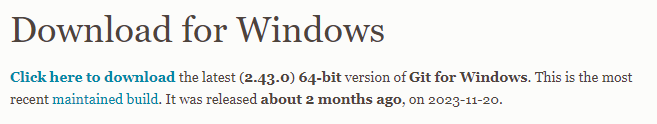
Click here to downloadをクリックすると自動的にファイルがダウンロードされる

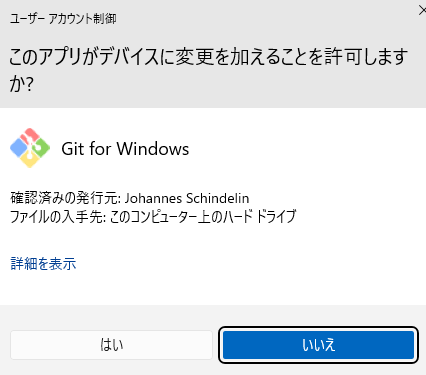
このアプリがデバイスに変更を加えることを許可しますか?で はい をクリック

次はライセンスに関してなのでNextをクリック

フォルダを指定する 特にこだわりがなければそのままNext

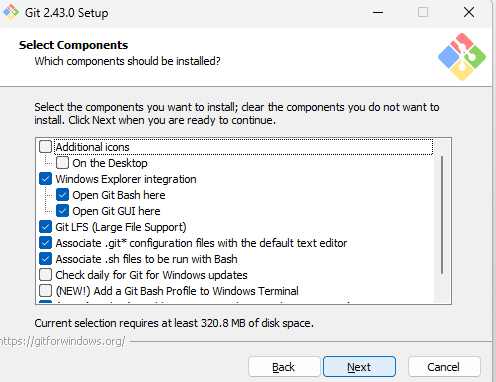
ここもこだわりがなければNext

次もこだわりがなければNext

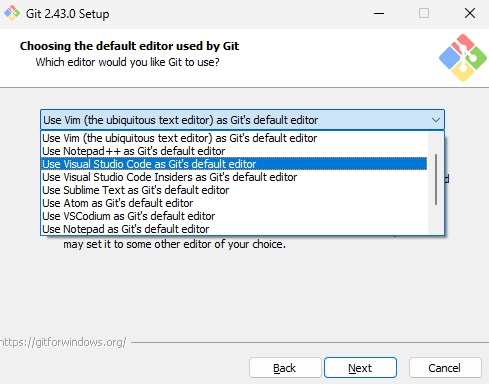
Gitをなんのエディタで操作するかのデフォルト設定をします。Vscode出やりたければ、Use Visual Studio Code as Git's default editor を選択

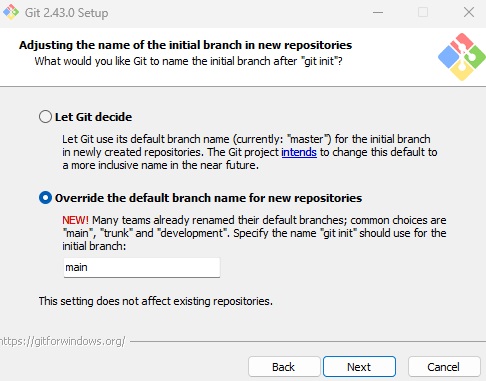
Let Git decideを選択するとリポジトリのデフォルトブランチ名がmasterになります。GitHubでは新しく作成されるリポジトリの名前がmain担っているで、Overrride the default default branch を選択して mainをにしておくことをあとから便利だと思います。

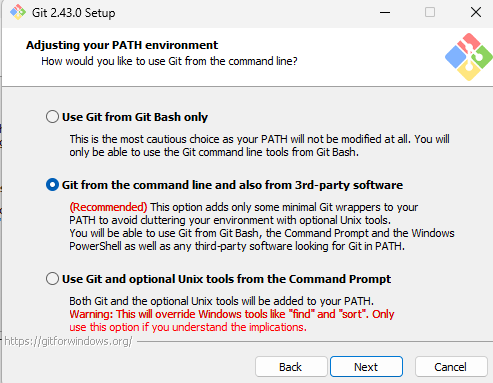
次は環境変数を設定しますGitのpathを通す こだわりがなければそのままNext

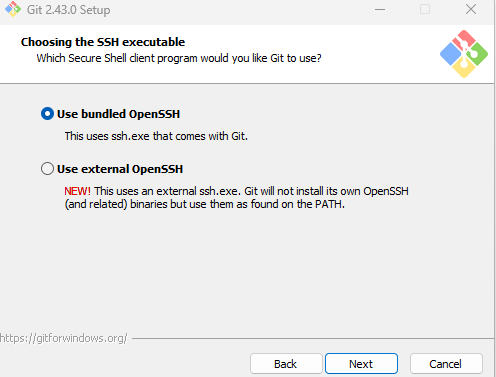
SSHの設定にこだわりがなければそのままNext

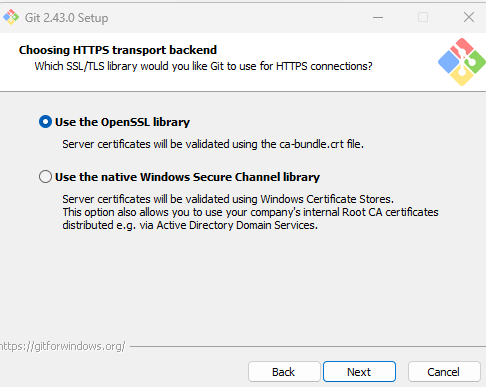
会社などで特に指定がなく個人利用などはUse the OpenSSL library をそのまま選択でNext

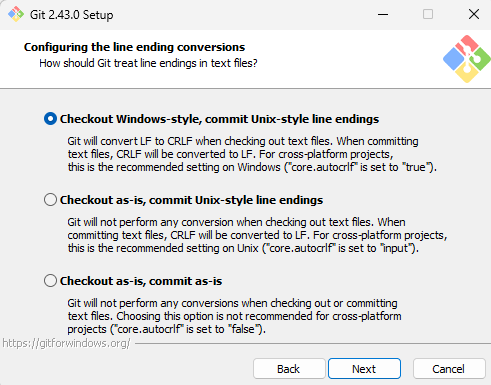
改行コードとかがwindowsやUnix MacOSなどで変わってくるので自分の環境にあったものを選択

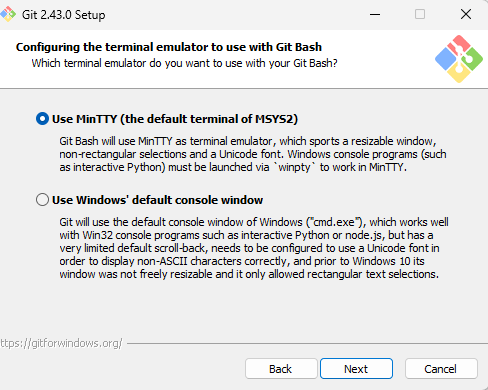
Gitのターミナルエミュレーターは何を使うかなので、MinTTYを選択Linux操作も使えるらしいので

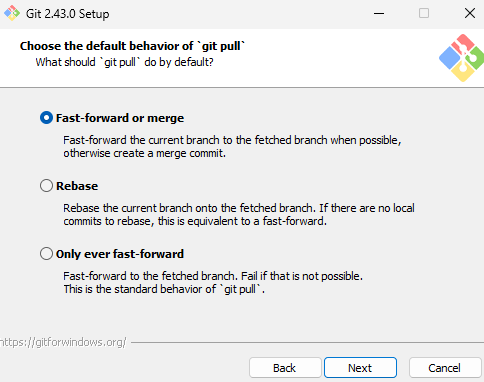
Git で pullをしたときの動作のデフォルトを設定 特にこだわりがなければデフォルトのFast-forwarod ore mergeを選択

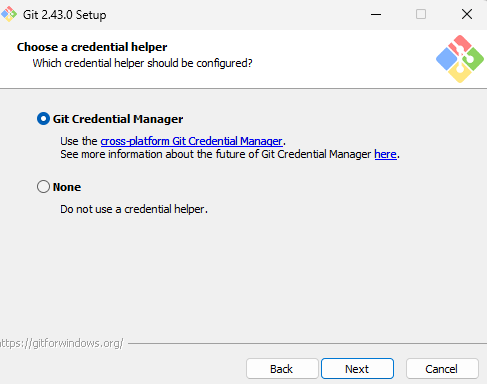
Git credential Managerを使うか使わないか、わからないんであとから使いたくなったらめんどくさいのでとりあえずdefaultの設定でそのままNextにしました

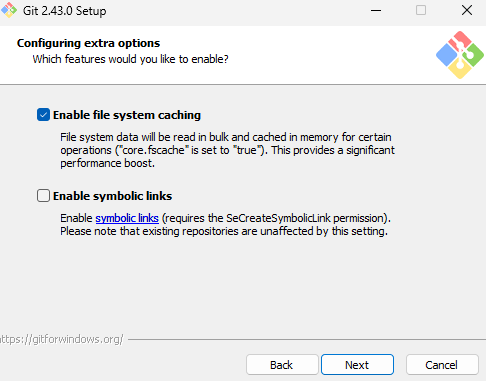
キャッシュされてパフォーマンスが上がるって書いてるので、そのままでデフォルトでnext

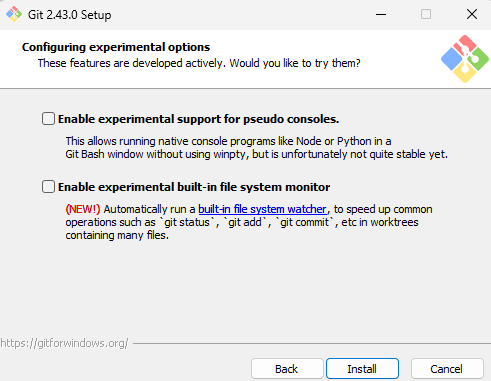
追加オプションがあるが、特に必要なさそうなので、デフォルトのチェック無しでInstallをクリック

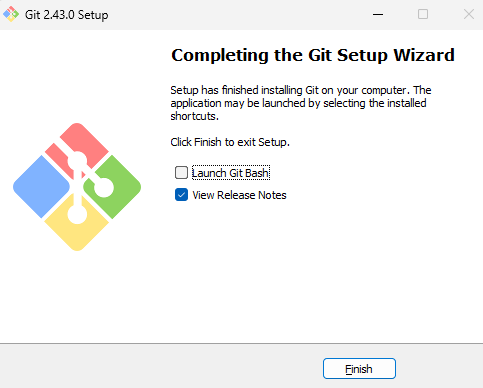
インストール完了

GitHubでリポジトリを作る方法
事前にGitHubのアカウントを作っておいてください
VSCodeを開く
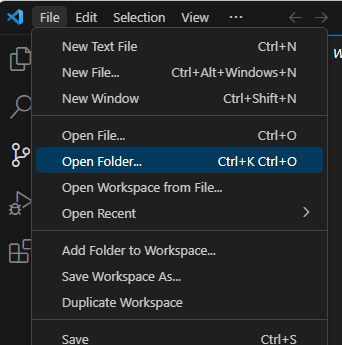
File>Open Folderを選択して作業フォルダを作成

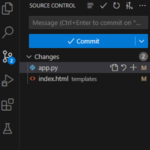
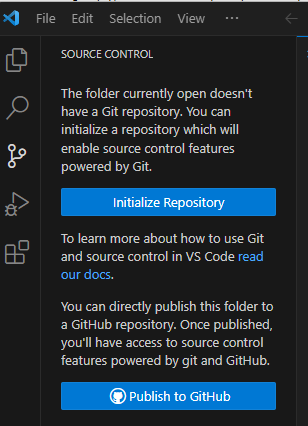
VSCodeの左側にある、○3つのアイコンをクリック、Publish to Github をクリック

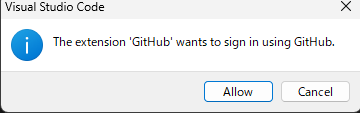
GitHubにサインインするか出るのでAllowをクリック

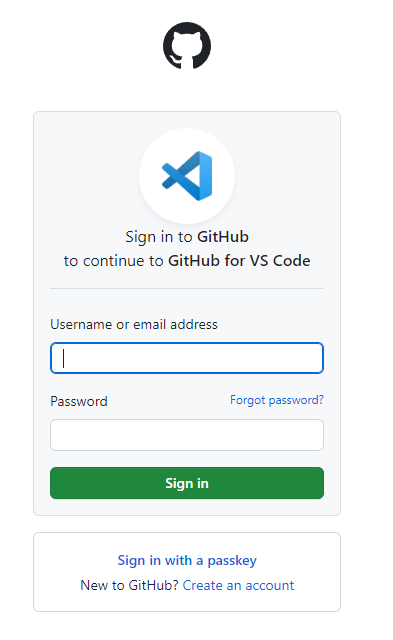
GitHubのログインページに進む

こちらは好みで常に開くかどうかを設定してください

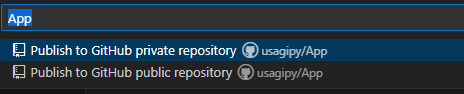
リポジトリ名を入れて、private(非公開)かpublic(公開)か選択

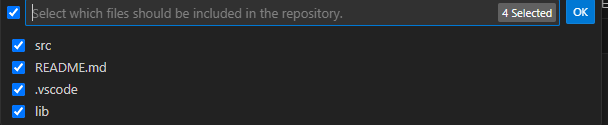
リポジトリに含むファイルやフォルダを選択

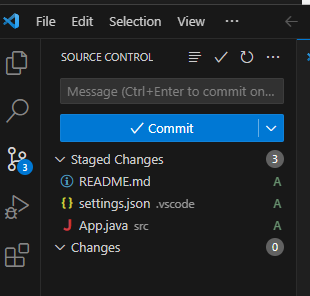
OKを押して、最初のCommitを押す

普通にコミット画面が出たら下を飛ばしてコミットして終わり、ダイアログが開いた場合
GitのNameとメールアドレスの設定方法

この警告が出たらgitの名前とメールアドレスを設定しましょう
ユーザー名を設定
git config --global user.name "ユーザー名"
メールアドレス設定
git config --global user.email メールアドレス
GitHubで何も設定していないとメールアドレスがそのままgitの情報として残りますので、他の人がpullした場合にメールアドレスが分かってしまいます
そこでGitHubのメールアドレスの設定を変更するために以下にアクセス
https://github.com/settings/emails
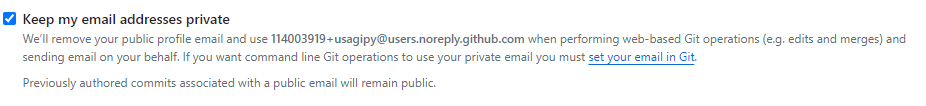
Keep my email addresses privateにチェックを入れる

ここまで設定すると、commitを押したときに表示されたダイアログが出なくなります
あとはコミットの文章を入れて、Ctrl+Sを押してウィンドウを閉じれば完了です