Conoha VPSにDockerをインストールしてDocker Composeを使ってNginxを設定する方法。最終的にやりたいのはPythonでFlaskで作ったアプリを動かしたいと思って、色々勉強した結果やっとNginxが動かせるようになりました
Conoha VPSとDockerの事前準備編はこちら
Conoha VPSに作業フォルダを作成する プロジェクトやアプリなど特定のもの
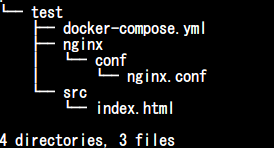
今回はテスト用のnginxをインストールして適当なindex.htmlファイルが表示されればOK。今回はtestのフォルダを作成しその中にnginxの設定やHTMLファイルなどを保存していきます
プロジェクトフォルダのイメージです。ここではプロジェクトと呼称してますが、アプリのフォルダイメージなど適宜置き換えてください。
testのフォルダは /srv/ のは以下にtestフォルダを作っています。ここまでの記事でrootユーザーは使わず、個別にアカウントを作って作業していると思います。そのため、明示的に cd /srv/ としてあげないと、 cd ~ でホームディレクトリに戻ってもユーザーのホームとなってしまいます。複数メンバーで管理したいなどがあると思いますので、今回はsrv (サービス)フォルダに入れています。

sudo mkdir /srv/test作った作業用フォルダにテスト用のindex.htmlファイルを保存
Conoha VPSに作った上記のフォルダindex.htmlファイルを作成し保存します。いくつかパターンを記載します
ファイルを保存するのは上で作ったフォルダのtestです
パターン1:手動でファイルを作成:まず、/srv/test ディレクトリに index.html ファイルを作成します。
sudo vi /srv/test/index.htmlそして、以下のように簡単なHTMLコードを記述して保存してエディタを終了します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test Page</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>パターン2:コマンドラインだけでindex.htmlファイルを作ってそのままhtmlの中身も書きます
sudo sh -c 'echo "<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\"><title>Test Page</title></head><body><h1>Hello, world!</h1></body></html>" > /srv/test/index.html'docker-compose.ymlファイルを作成
簡単にNginxを動かしたいので、細かい設定はなしでシンプルに作っていきます。
古いバージョンのDocker Composeではversion: "3"など記載しなければいけませんでしたが、新しい構文では必要なくなりました。追記してもいいですが、WARN[0000] /srv/test/docker-compose.yml: version is obsolete というような警告メッセージが出てきます。そのため、必要がないので削除することをおすすめします。
services:
nginx:
image: nginx:latest
ports:
- "80:80"
volumes:
- ./nginx/conf:/etc/nginx/conf.d
- /srv/test/src:/var/www/htmlvolumeという項目は、コンテナ外にデータを保存する領域を指定します。dockerのコンテナは基本的には作っては壊しということが行われるので、設定ファイルなどは外部のボリュームマウントすることが推奨されているようです。
Nginxの設定ファイルnginx.confを作成
nginx.confファイルを保存するフォルダを作成します
mkdir -p /srv/test/nginx/confつぎにnginx.confファイルを作成します
server {
listen 80;
server_name ここにConohaVPSのIPアドレス;
charset utf-8;
root /var/www/html;
}プロジェクトフォルダに移動しdocker composeを起動
docker-compose up
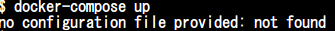
もしもno configuration file provided: not foundという以下の表示が出たら、プロジェクトフォルダにいっていないので、

cd /srv/test/ で移動してあげてください
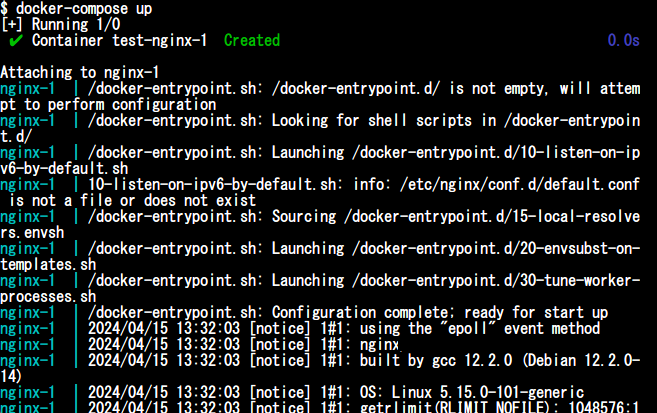
そして改めて docker-compose up で実行すると以下のような画面が表示されます。

あとはブラウザに自分のConoha VPSのIPアドレスを入力すれば

と表示されます。Ctrl+Cで止めることができます

でもこれだけだとdockerのコンテナが動きっぱなしなので
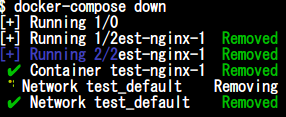
docker-compose down と入力してコンテナを止めてあげましょう。下が表示されれば完了です

お疲れ様でした
Dockerの本でめっちゃ勉強になったやつ